006基于ios的首航业务的设计与实现(300元)
- 模板:¥300.00
- 成品编号:003+ios006
- 使用技术:无
- 数据库:Sqlite
- 最后更新:2018-11-17 10:22
注意:QQ1764030875,qq1834660615为本网站唯一成品的账号,其他均为盗版
计算机毕业设计源码网:我们提供的源码通过邮箱或者QQ传送,如果有啥问题直接联系客服
素材描述:本设计内容包含:说明书+录像+源代码
软件名称 首航移动业务软件
软件环境 iOS + Android +后台web
开发语言 官方提供的开发软件
硬件环境 虚拟服务器
项目要求
一、命名与UI:
这个业务软件可以暂命名为“首航移动业务”,LOGO采用首都航空LOGO就行,等我设计好logo图片给你们。
UI简单清新即可。
实现功能:
当管理员发布新的文档类的业务通告和视频通告时,则进行推送,LOGO上有新通告的条数显示。
打开客户端时,所有未读通告加粗显示,已读正常显示。
二、功能模块
功能框架也较为简单,初步分为四个板块内容即可:
为了简便,UI我采用简单表格的方式说明下:
1、登录认证:
打开软件之后,账户认证,连接后台。
首都航空LOGO
用户名
密码
登录
登录之后,软件会自动记录账号密码,下次再次登录时,直接进入主界面,功能实现参考“新浪微博iPhone客户端”。
账号在后台web管理时,在账户数据库里面,手动录入账号密码,然后告知他们(不采用自动注册机制)。
2、主界面
进入之后,界面大致如下:
业务通告 视频通告 我的收藏 设置
头顶四个按钮,每选择一个其中版块,则有相应的内容出现。
其中:
业务通告:类似于手机新闻报一样,一条一条的显示标题,点击标题可以进入查看明细,可以加以评论,支持实名匿名。
业务通告 视频通告 我的收藏 设置
5、xxxxxxxxx
(显示标题、发布时间即可)
4、xxxxxxxxx
3、xxxxxxxxx
2.xxxxxxxxxx
上一页 1 2…55(最后) 下一页
细节:考虑到后期内容推送较多,所以一页显示不完,可以分页,好比当前屏幕显示5条,然后下面有“上一页” “下一页”。
(同理视频通告也一样)
(下图为点击标题进入之后的界面)
业务通告 视频通告 我的收藏 设置
1.标题xxxxx
详细内容:可以包括文字、图片
评论栏:
视频通告:就是一条一条的显示视频标题,点击可以播放视频,可以加以评论,实名匿名随便。
为了考虑到虚拟机的承受能力,决定调用优酷视频的形式,上传视频到优酷,之后加密,然后在客户端输入密码观看即可。
业务通告 视频通告 我的收藏 设置
4、xxxxxxxxx
(显示视频标题、发布时间即可)
3、xxxxxxxxx
2、x
xxxxxxx
1、xxxxxxxxxx
(点击视频标题进入后的界面)
业务通告 视频通告 我的收藏 设置
1.xxxxx
播放器
评论栏:
好比目前后台推送1条业务通告、2个视频通告。则软件logo上推送3,进入之后,业务通告右上角推送1,视频通告右上角推送2.
考虑后期文档较多,希望在“业务通告”和“视频通告”中最上方可以有个搜索栏,根据关键字检索文档。(不用的时候可以收起来,要用了点击显示,防止影响界面空间布局么)
我的收藏:收藏自己认为常用的业务通告和视频通告
业务通告 视频通告 我的收藏 设置
1、xxx
2、xxx
3、xxx
4、xxx
5、xxx
收藏信息是最好是在服务器上,不是本地。换句话说,如果我重装了手机系统或者该软件,我再次安装之后,还是可以看到我收藏的相关信息。
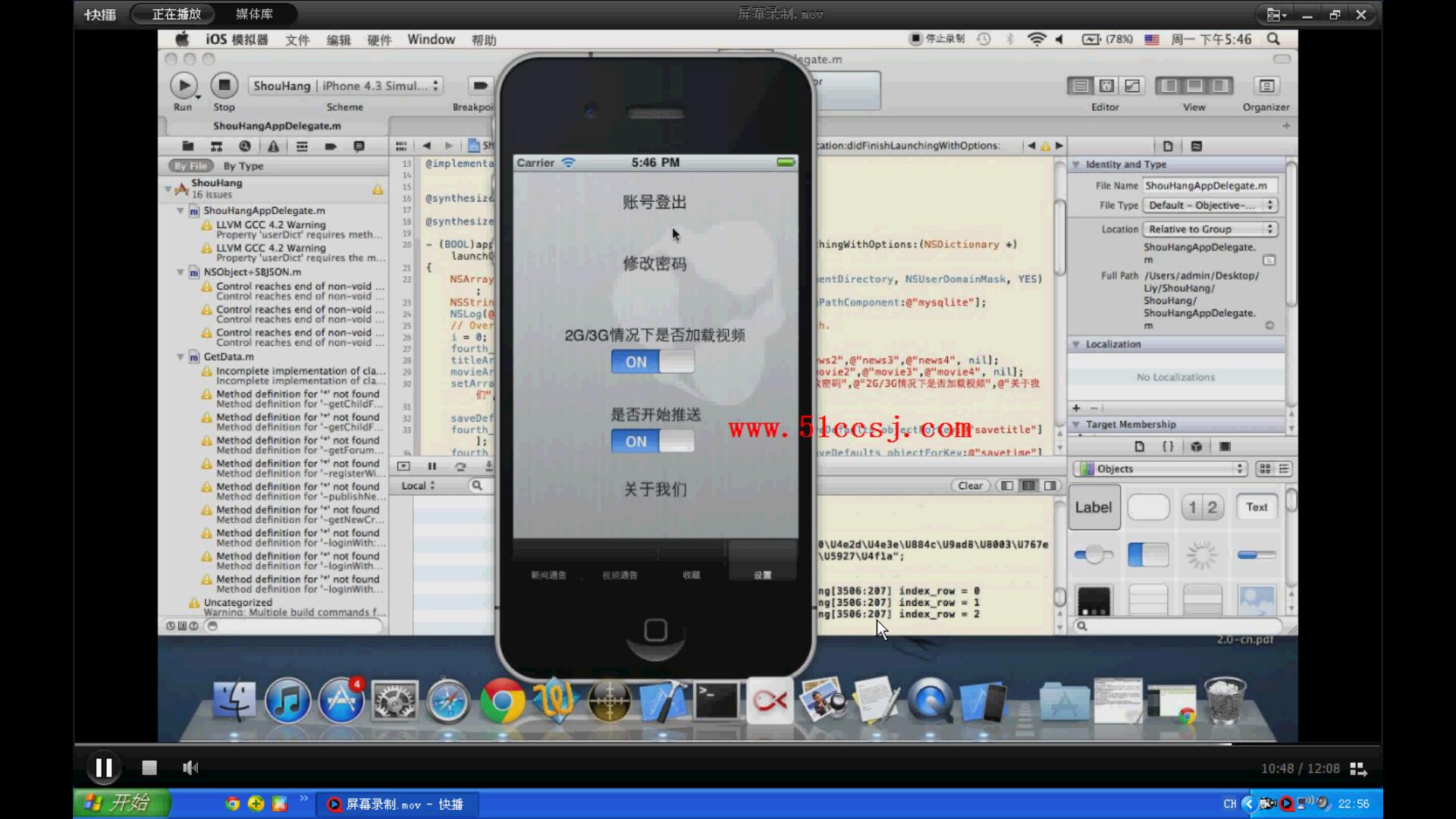
设置: 在2G/3G状态下,是否允许加载视频;关于我们。具体包括如下:
业务通告 视频通告 我的收藏 设置
1、账号登出
2、修改密码
3、2G/3G 情况下是否加载视频
4、是否开启推送
5、关于我们
关于我们,就写
版本号:V1.0
账号申请及问题反馈请联系 薛怀飞(Jackie)
邮箱:(涉及到这里的时候,到时候你问我 我告诉你邮箱)
首都航空客舱部 版权所有
后台WEB管理:
后台web管理界面在PC端进行,界面设计简单,权限为先设置为一个总管理员。
内容包括:
后台数据管理
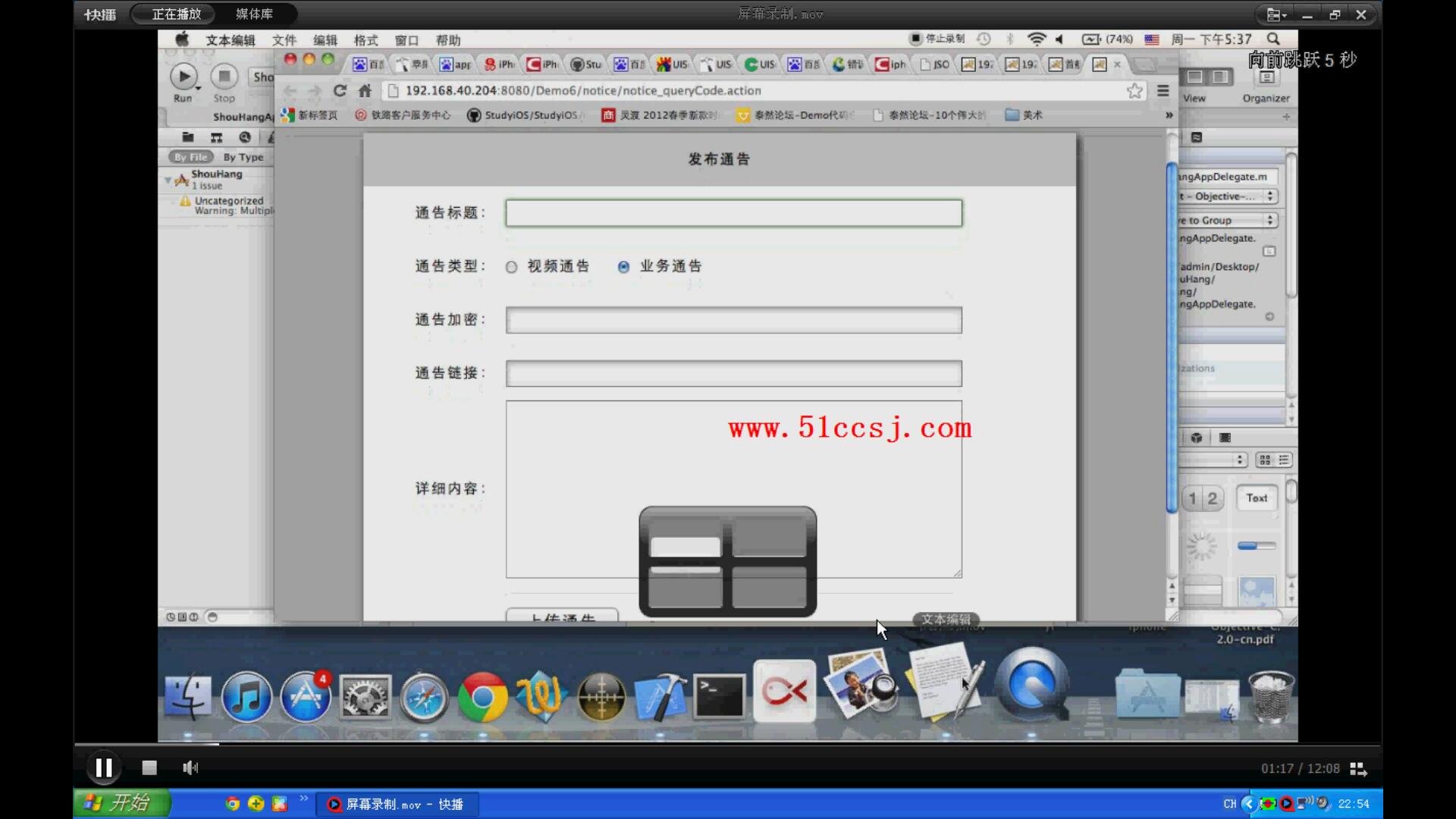
业务通告文档 在线编辑器 ,可以发布、修改、删除。或者支持上传word、PDF文档等常用格式文档也行。只要实现客户端功能就行。
视频可以添加链接地址,能调用优酷视频就好。
评论管理,查看评论,删评论。
账户密码数据库管理,可以添加、删除普通账号。给普通账号升级管理员权限,帮助进行web管理。
阅读统计 每条业务通告的阅读情况的统计,当前所有用户,共几人以阅读、几人未阅读,谁已读,谁阅读,可以查看明细。(不知道实现是否困难?)
服务器:
是海航信息那边的虚拟机,就目前开发情况看来,上面只存储是文档、评论加一些后台数据,应该应付的过来吧? 视频就采用优酷调用的方式了,确保流畅。
标签










全部评论 / 0